这是我的个人博客,欢迎大家常来围观。网址是:www.coderqi.com
上一篇讲述了如何搭建一个gitPage+Hexo的系统环境。现在来说一下如何使用这个环境来展示自己的博客。
gitPage设置
想要gitPage显示自己网页,需要登陆github,创建一个指定名字的代码仓库,然后只要在这里面上传一个index.html,我们就可以通过在浏览器里输入http://[github username].github.io来访问index.html.
注意:这里仓库的根目录下必须要有一个index.html,否则访问会显示404.这些上一篇博客基本都提到了。我们来看看怎么使用。
初始化Hexo文件夹
有了存放并显示网页的地方,剩下的就是利用Hexo生成静态网页了。将这些网页传到github仓库里就是了。
创建新的博客
hexo可以通过指令新建一个模板博客,执行下列指令
1
hexo new "新博客的标题"
这样在source/_posts文件夹下面就会生成一个“新博客的标题.md”文件,这就是生成的hexo用的静态网页编辑文件,我们可以参照默认的那个hello world.md中得内容的格式编写我们的博客,一些语法都可以在hello world.md中找到。
编写软件
这里给大家推荐一个软件,这个软件叫One MarkDown,也就是原先大名鼎鼎的Mou的升级版。他实现的是界面分为两部分,左半部分是代码,右半部分就是左边代码生成的网页效果,也就是说可以实时的查看我们所修改的静态网页的显示效果。传送门就不提供了,AppStore就有,免费的。
生成静态网页
写完内容之后,我们就要利用hexo的主题样式模板生成静态网页了,执行下列指令。
1
hexo g
这条指令会让Hexo根据我们设置的主题还有我们编辑的博客内容生成漂亮的博客网页还有博客网页之间的跳转。生成的网页文件会放在Hexo根目录下的public文件夹下。
上传文件
然后我们通过命令行也好,通过客户端工具也罢,只要把public文件夹下面的所有文件上传的到之前建立好的那个github仓库里就可以了。
查看结果
上传完成,稍等片刻,通过http://[github username].github.io即可访问到我们刚才生成的网页。
配置博主信息
在Hexo根目录下面有一个文件:_config.yml,这是Hexo的配置文件.关于生成的网站的主体信息都是在这里进行的设置.主要有下面的几个属性.
title: 博客网站的标题
subtitle: 子标题
description: 描述
author: 作者名字
theme: 设置生成样式的主题模板
更换主题
Hexo中所有的网站样式文件都是根据”主题”生成的,默认的是LandSpace主题,主题是一个外太空的图片,有些难看.想要一个自己独特风格的网站可以更换一个自己喜欢的主题.这个主题也是别人造好轮子的,网上比较多,我给大家推荐知乎上的一个问答,提问加回答基本罗列了所有的样式,传送门在下面.或者自行百度”Hexo 主题”,第一个选项就是. 知乎传送门 选择自己中意的主题模板下载下来之后,放在Hexo根目录下的themes目录下放好.然后再到Hexo根目录下的_config.yml文件,找到theme属性,将刚才下载的文件夹的名字写在后面. 这里要注意一下,如果名字和 冒号之间没有空格,Hexo开启服务是回失败的,因为Hexo默认的是冒号后面必须加空格.
关联域名
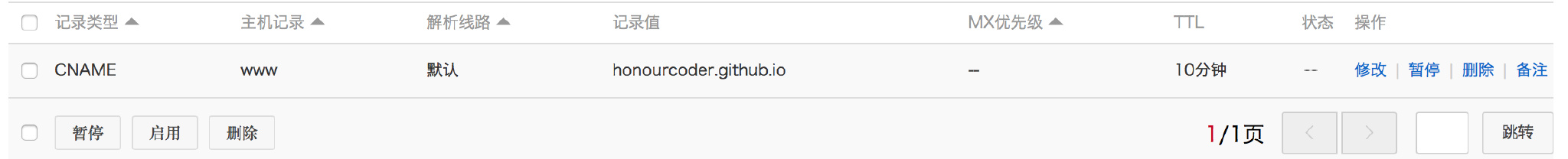
到目前为止,虽然看起来整体上还过得去,但是还是有一个问题,就是访问的时候需要输入[用户名].github.io,这样看起来比较怪异.其实GitPage是支持关联域名的,就像这个博客,就是关联一个域名,这样大家就可以直接输入网址来访问我的博客了. 想要关联首先要拥有一个域名,推荐去万网上购买,想购买什么样的域名,就随大家的意了,只是注意:不要购买带汉字的域名.我这里购买的就是www.coderqi.com 接着就是给这个域名实名认证.这个按照万网的要求申请就是了,很快就会通过. 下一步就是给这个域名添加解析记录.添加一个CNAME类型的,记录值就是[用户名].github.io,剩下的参数按照默认的即可.示例如下

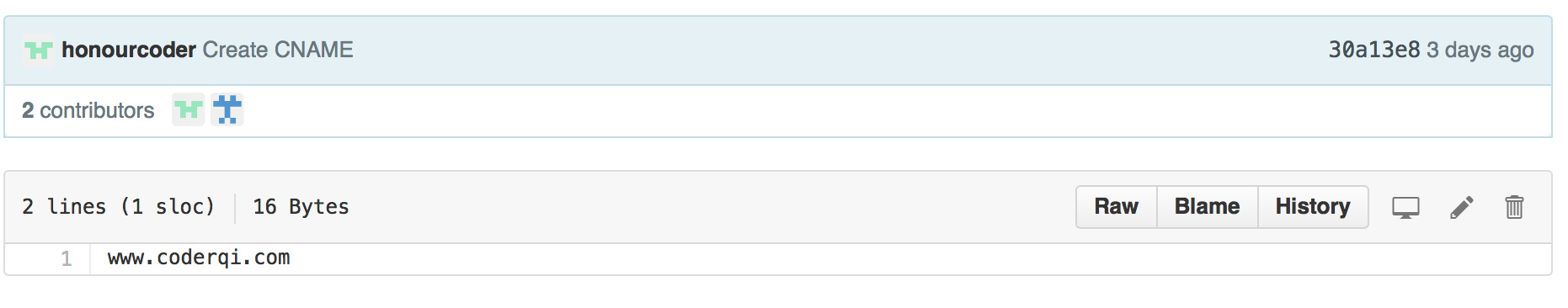
还有一步:在github对应的那个仓库中添加一个文件:CNAME文件.没有后缀名,名字就是CNAME. CNAME文件的内容就是之前注册的那个域名,如下:

显示图片
博客当中难免会需要显示图片.这个时候该怎么办呢?如果使用百度云,360等网盘来存储图片,会发现第二天图片就失效了. 这里我给大家推荐一个插件,叫微博图床,他可以将我们的图片存放到新浪微博的网络空间上,并提供一个稳定的不变的图片Url. 下载下来之后安装,发现在浏览器的地址栏旁边多了一个小框,点开之后提示拖动一个图片到图框上.然后,登陆自己的新浪微博,将要用到的图片拖到图床上,会显示一个URL,这个就是我们图片的公网地址. Hexo的.md文件是支持HTML语言的,我们可以直接利用img标签显示图片了 ### 给代码段添加复制代码功能 在页面模板文件(对于Next主题,模板文件为themes/next/layout/_layout.swig)的节点中添加如下代码。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
$(document).ready(function () {
var SelectText = function(element) {
var doc = document
, text = element
, range, selection
;
if (doc.body.createTextRange) {
range = document.body.createTextRange();
range.moveToElementText(text);
range.select();
} else if (window.getSelection) {
selection = window.getSelection();
range = document.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
}
};
$(".code").each(function() {
var code = $(this).get(0);
var button_html =
'' +
'全选' +
'';
var button = $(button_html);
$(button).click(function() {
SelectText(code);
});
$(button).insertBefore(this);
});
});
大功告成
OK ,到这里,在浏览器里直接输入你的域名就可以访问你的博客了.

